Panduan Pengaturan Template KuToko
Daftar Isi
Jika sobat baru pertama kali menggunakan platform blogger, mungkin akan mengalami sedikit kesulitan ketika mengikuti panduan ini.
Jadi sebelum mengikuti panduan ini saya sarankan untuk mempelajari dulu fitur-fitur yang ada di platform blogger.
Panduan ini hanya menjelaskan cara pengaturan template, bukan cara menggunakan platform blogger dari awal.
Setidaknya sobat sudah memahami bagaimana cara membuat postingan, membuat halaman statis, memasang widget, pengaturan dasar blog, dll.
Selain itu perlu dipahami bahwa platform blogger sebenarnya hanya dikhususkan untuk membuat blog saja, bukan toko online.
Template kutoko adalah sebuah “hack” supaya bisa memanfaatkan platform blogger menjadi toko online.
Pengaturan Fitur Template
Beberapa fitur-fitur pada template bisa diatur menggunakan kode pengaturan.
Cara penerapannya sebagai berikut:
- Buat kode pengaturan template menggunakan tool yang sudah disediakan di sini.
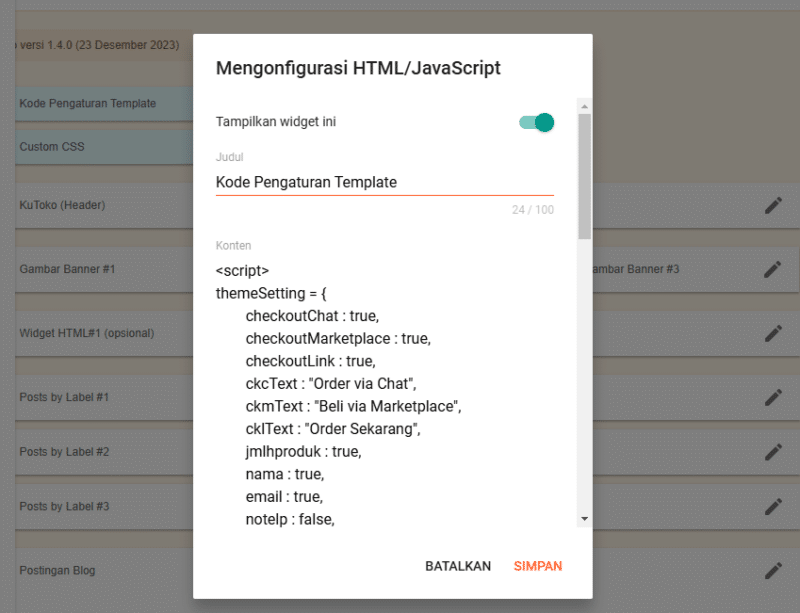
- Setelah kodenya dibuat, masuk ke menu Tata Letak > edit widget “Kode Pengaturan Template” > tempelkan kodenya di bagian Konten widget tersebut.
- Jangan lupa klik Simpan.
Pengaturan tombol pemesanan, chat, dan nomor WhatsApp diatur melalui kode pengaturan tersebut.
Contoh penerapan kode pangaturan:

Cara Posting Produk
Untuk membuat postingan produk harus menggunakan kode HTML khusus yang sudah disediakan, jadi tidak sama seperti membuat postingan biasa.
Berikut langkah-langkahnya:
- Siapkan dulu URL gambar produk yang akan diposting. Gambar bisa diupload ke blog menggunakan cara ini.
- Jika URL gambar sudah siap, buat kode postingan produk menggunakan tool yang sudah disediakan di sini.
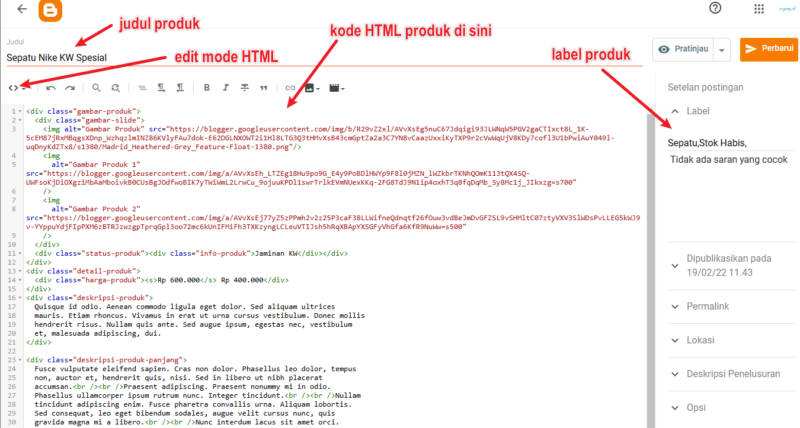
- Setelah kodenya dibuat > buat postingan baru di blog > edit postingan menggunakan mode HTML > tempelkan kodenya di bagian konten postingan.
Menandai Produk Stok Habis
Untuk menandai produk yang stoknya sudah habis, cukup edit postingannya dan di bagian label isi dengan salah satu label berikut:
- Stok Habis
- Out of Stock
Menandai Produk Pre-Order (v.1.2.0 ke atas)
Untuk menandai produk Pre-Order, cukup edit postingannya dan di bagian label isi dengan label berikut:
- Pre-Order
Contoh penerapan kode HTML postingan produk:

Cara Posting Artikel
Cara posting artikel prosesnya sama seperti posting artikel biasa, tanpa perlu menggunakan kode HTML khusus.
Namun untuk posting artikel harus menyertakan salah satu dari label berikut:
- Blog
- Artikel
- Articles
Note:
- Nama label harus sama persis, diawali huruf besar.
- Postingan artikel akan ikut muncul di homepage. Supaya tidak muncul di homepage, atur tanggal postingan artikelnya lebih lama dari tanggal postingan produk.
- Template KuToko tidak dioptimalkan untuk posting artikel biasa. Saran saya jangan terlalu banyak memposting artikel.
Untuk memasang menu navigasi harus menggunakan kode HTML. Tapi tidak perlu khawatir karena sudah disediakan tool khusus untuk membuat kode HTML menu navigasi.
Berikut langkah-langkahnya:
- Buat kode menu navigasi menggunakan tool yang sudah disediakan di sini.
- Setelah kodenya dibuat, masuk ke menu Tata Letak > edit widget “Kode Menu Navigasi” > tempelkan kodenya di bagian Konten.
Memasang Icon Media Sosial
Seperti menu navigasi utama, untuk memasang icon media sosial juga perlu menggunakan kode HTML dan pastinya sudah disediakan tool-nya, jadi tinggal generate kode saja.
Berikut langkah-langkahnya:
- Buat kode icon media sosial menggunakan tool yang sudah disediakan di sini.
- Setelah kodenya dibuat, masuk ke menu Tata Letak > edit widget “Icon Media Sosial” > tempelkan kodenya di bagian Konten.
Pengaturan Widget Produk Terbaru Berdasarkan Label
Secara default jika widget Produk Terbaru Berdasarkan Label belum diatur akan menampilkan daftar artikel terbaru dengan judul [NO LABEL].
Untuk mengatur widget ini silakan ikuti langkah-langkah di bawah:
- Masuk ke menu Tata Letak > edit widget Posts by Label #1 s/d #3
- Di bagian konten widget tersebut isi dengan nama label yang ingin ditampilkan.
- Kik Simpan
Jika sudah diatur, nanti widget tersebut akan menampilkan daftar artikel terbaru berdasarkan label yang sudah dimasukkan.
Pastikan label yang dimasukkan sudah digunakan di postingan blog. Jika labelnya belum digunakan maka tidak akan ada postingan yang muncul.
Memasang Konten Popup Box
- Buat kode HTML konten Popup box menggunakan tools yang sudah disediakan di sini.
- Setelah kodenya dibuat, masuk ke menu Tata Letak > edit widget “Konten Popup Box (HTML)” > tempelkan kodenya di bagian Konten widget tersebut.
- Soba juga bisa menggunakan kode HTML custom sendiri jika dibutuhkan.
Mengganti Judul Blog dengan Logo
- Pastikan sudah membuat gambar logonya.
- Masuk ke “Tata Letak” > edit widget “Header” > Upload gambar
- Pada bagian “Penempatan” pilih “Selain judul dan keterangan” > Simpan.
Note:
- Ukuran/resolusi logo bebas, tapi usahakan dibuat memanjang, misalnya 200x40px.
- Masuk ke “Tata Letak” > edit widget “Teks Footer“
- di bagian konten widget masukkan tulisan apa saja yang ingin dimunculkan di footer > Simpan.
Mengganti Favicon
- Masuk ke menu “Setelan” > “Dasar” > “Favicon“
- Upload favicon milik sobat.
Note:
- Pastikan gambar favicon persegi dan ukurannya tidak lebih dari 100KB.
- Jika Favicon tidak berubah di browser, clear cache browser dulu setelah itu cek lagi
- Jika Favicon tidak berubah di Google, harap bersabar, butuh waktu tidak bisa otomatis berubah.
